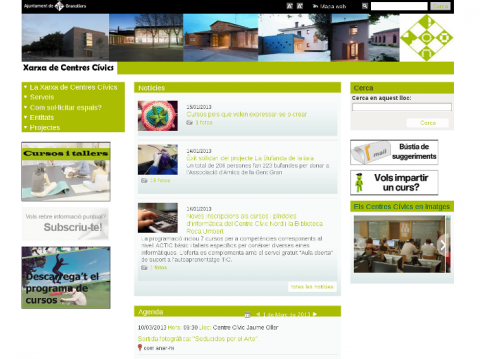
Després de realitzar un curs de formació sobre Drupal al CTUG de Granollers, bàsicament per personal intern de l'ajuntament, vam iniciar el procés de manteniment de la web, que bàsicament ha inclós la creació d'un nou microsite pels centres cívics, i altres actuacions menors.